Contrariamente a quello che molti potrebbero pensare, l’email marketing non è affatto storia antica e le statistiche relative ai tassi di apertura lo dimostrano: +1,3% nel 2020, secondo l’Osservatorio Statistico sull’Email Marketing MailUp. Il tutto a patto di seguire alcune best practices per campagne DEM di successo, utilissime per aumentare il tasso di conversione.
A fare la differenza non è soltanto il contenuto che si vuole comunicare, ma anche la capacità di “curarne il look”, senza trascurare tutti quegli elementi che influiscono sull’estetica, ma anche su tutte le metriche on-mail. Quali sono? Ecco alcuni consigli per un’email design di successo e tutti gli errori da evitare.
COS'È L'EMAIL DESIGN?
Anche quando si tratta di DEM e newsletter, l’estetica e la presentazione hanno il loro peso. Per questo è corretto parlare di email design facendo riferimento a quell’insieme di elementi indispensabili al buon successo della campagna e che influiscono sulle principali metriche di riferimento: open rate, conversioni e click. Da quelli più puramente estetici (colori, immagini e layout) a quelli più strettamente tecnici e funzionali (CTA, footer e responsive), nessun elemento può essere lasciato al caso. Vediamo quelli assolutamente da non trascurare.
OGGETTO E PRE-HEADER
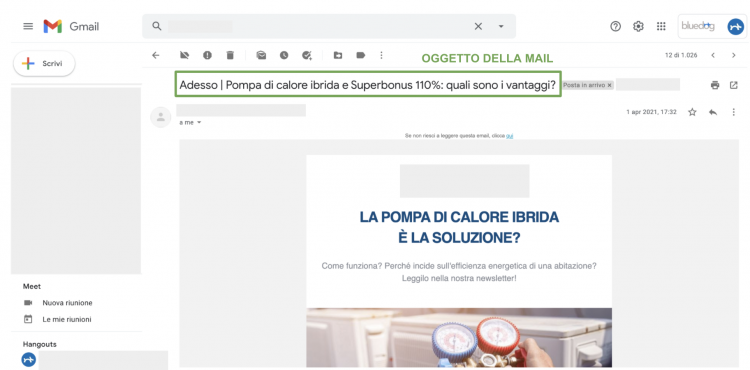
Sebbene non rientri in senso stretto tra gli elementi di design, l’oggetto della mail è essenziale, così come lo è il pre header che lo completa. Il motivo è semplice: è una sorta di biglietto da visita, in grado di creare il primo contatto con l’utente e di influenzare in modo significativo il tasso di apertura.

Ecco perché uno dei peggiori errori che si possa commettere è quello di lasciare in bianco i campi di oggetto e pre-header dell’email, così come quello di eccedere nella lunghezza del testo. Al contrario, un oggetto mail è efficace se coerente con il contenuto chiave che si vuole veicolare, sintetico, ma al tempo stesso chiaro e specifico, in grado di anticipare in modo accattivante informazioni essenziali o vantaggi, completati (e non ripetuti) poi dal pre header.
Un consiglio in più? Via libera alle emoji da usare, però, con moderazione e agli oggetti personalizzati: agli utenti piace sentirsi coccolati e chiamati per nome.
STRUTTURA DELL'EMAIL
Una delle componenti principali dell’email design è la struttura. In questo caso si fa riferimento proprio all’ossatura dell’email, ossia la modalità di disposizione di tutti gli elementi che la compongono, organizzati in un modello specifico e secondo un ordine logico.
Definire la struttura di un’email vuol dire creare una gerarchia degli elementi da inserire all’interno di un template, scegliendo il più adatto alle proprie esigenze. Il layout deve essere tale per cui la disposizione di blocchi di testo, immagini, call to action, etc. sia funzionale a creare un percorso visivo per l’utente, il più possibile armonico e utile a mettere in risalto i punti chiave del messaggio.
È fondamentale evitare strutture troppo articolate e omettere tutto ciò che può creare confusione o distogliere l’attenzione di chi legge. Una best practice da seguire è il modello della piramide invertita che prevede una parte iniziale con le informazioni principali, una parte centrale con ulteriori dettagli e un blocco finale contenente la CTA più adatta al caso.
COLORI E PALETTE CROMATICHE
Anche se può risultare difficile da credere, non esiste un colore o una tonalità giusta e vincente in modo assoluto. Le sensazioni suscitate dalla vista dei colori sono estremamente soggettive, perché influenzate dal vissuto e dalle esperienze di ciascuno.

Quando si dice che il colore è un elemento essenziale dell’email design si fa riferimento alla capacità di scegliere la palette di colori coerente con lo spirito del brand e la sua personalità, giocando con combinazioni di tonalità utili a mettere in evidenza i punti chiave, in modo sempre armonico e bilanciato. Un errore da evitare? Eccedere con i colori o utilizzare lo stesso colore per funzioni diverse (es. testo e sfondo del pulsante).
IMMAGINI E GIF
Come per qualsiasi altro canale di comunicazione, anche nelle email le immagini giocano un ruolo cruciale nel catturare l’attenzione dell’utente, ne stimolano il ricordo e migliorano la sua reattività. Una regola aurea per un’email design di successo vuole che vi sia un giusto equilibrio tra immagini e testo, meglio se nelle proporzioni, rispettivamente, del 20% e dell’80%.
Come scegliere le immagini da inserire un’email? Il suggerimento è quello di preferire quelle pertinenti e funzionali all’obiettivo, di buona qualità ma con un peso massimo di circa 50KB per evitare che il caricamento sia troppo lento, ricordandosi di inserire sempre l’alt text ed eventuali anchor link. Negli ultimi anni vengono utilizzate con successo anche le GIF animate, in grado di dare dinamicità al tutto e amplificare il potere comunicativo dell’email. L’importante è selezionare quelle giuste, in modo tale che il primo fotogramma sia efficace e d’impatto rispetto all’obiettivo ricercato.
CALL TO ACTION
A prescindere dal risultato desiderato, l’invito all’azione è uno degli elementi chiave dell’email design. La call to action è essenziale ai fini della conversione e pertanto deve essere originale, coinvolgente e utile a prospettare un vantaggio per chi legge, rimanendo comunque coerente con lo stile del brand. Per questo le CTA dovrebbero essere posizionate in modo strategico, ben in vista per gli occhi dell’utente, e strutturate così che il pulsante possa essere attivato con un solo click, lasciando intorno il giusto spazio.
Per renderla ancora più efficace, meglio assicurarsi che sia bulletproof, ossia che il pulsante possa essere visualizzato da qualsiasi provider di posta elettronica.
RESPONSIVE
Ormai quasi il 46% delle email ricevute viene visualizzato da dispositivi mobile. Alla luce di questo dato, la responsiveness di un’email diventa una caratteristica a dir poco fondamentale per aumentare le probabilità di conversione.

Progettare email responsive, infatti, vuol dire far sì che il messaggio possa essere tranquillamente fruito da tutti i dispositivi, inclusi smartphone e tablet, adattandosi in modo semplice senza compromettere la leggibilità dei testi, la funzionalità dei pulsanti o la buona qualità delle immagini. Da preferire, dunque, i template responsive con strutture modulari, così come i font adatti a ridurre il rischio di errate visualizzazioni e le immagini del formato adatto per le diverse tipologie di device.
Il segreto per evitare brutte sorprese? Controllare sempre il risultato con un’anteprima o una email di prova, sia in versione desktop, sia mobile, prima di procedere all’invio.
E-MAIL FOOTER
Uno degli errori più frequenti in tema di email design è quello di trascurare il footer, ossia il messaggio che si trova nella parte inferiore di una DEM o di una newsletter. In realtà, l’email footer contiene informazioni essenziali sull’azienda (ragione sociale, indirizzo, copyright, link al sito, ecc.) ma non solo.
Esso dovrebbe contenere anche l’informativa sulla privacy, il permission reminder e, non da ultimo, un link di disiscrizione. Per quanto strano possa sembrare, un buon footer aiuta a mantenere il rapporto tra brand e utente nel tempo, in un’ottica di trasparenza e fidelizzazione.
LINK E PARAMETRI DI TRACCIAMENTO UTM
Ultimi (ma non in ordine di importanza) i link contenuti in una mail sono il mezzo attraverso il quale l’utente viene traghettato verso la pagina di atterraggio desiderata, tramutando il click in conversione. È bene assicurarsi che essi siano validi e scritti correttamente, inserendoli ad hoc nei punti chiave dell’email (CTA, immagini, testo HTML).
Per verificarne l’affidabilità, è consigliabile utilizzare 3 parametri di tracciamento UTM: fonte, campagna e mezzo. Un corretto inserimento di questi parametri servirà per tracciare e verificare la provenienza del traffico e di ogni utente, al fine di verificare l’efficacia della strategia di email marketing.




 28-04-2021
28-04-2021


